- SSL handshake failure alert occurs when the SSL protocol fails to contact servers, affecting data security.
- To fix this issue, restart the PC, update the browser, clear cache and browsing history, delete problematic certificates, and reset the system's internet options.
- Different browsers have specific steps for handling problematic certificates, with additional FAQs provided for further assistance.
Are you trying to fix SSL_error_handshake_failure_alert in Browsers? If yes, you’re at the right place. This error occurs when the SSL protocol fails to contact the servers. The SSL protocol ensures that the data transferred between the web browser and the server is secure. It is shown by almost all the major browsers. So without any further ado, let’s get started with how to fix this issue.
Fix SSL_error_handshake_failure_alert in Browsers
This error is mainly caused by the browser’s corrupted cache data. However, there are many reasons that can cause this issue. So below, we’ve compiled a list of some workarounds that might help you with this issue.
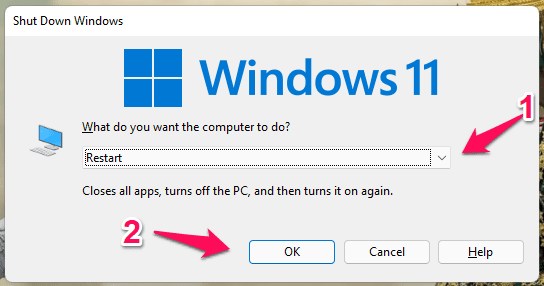
Restart your Windows 11 PC
Before starting with different troubleshooting methods to fix this issue restart your PC. Restarting your device gives it a fresh perspective and can get rid of small bugs and errors.

Update the Browser
Using an outdated browser version can lead to compatibility with various websites. Updating the browser to the latest version can solve this issue. For example, we’ve discussed the process for the Google Chrome browser. Here is how you can do it:
- Open Chrome browser and click on three dots at the top right corner.
- Go to Settings > About Chrome.
- Google Chrome will now search for updates and install them automatically.

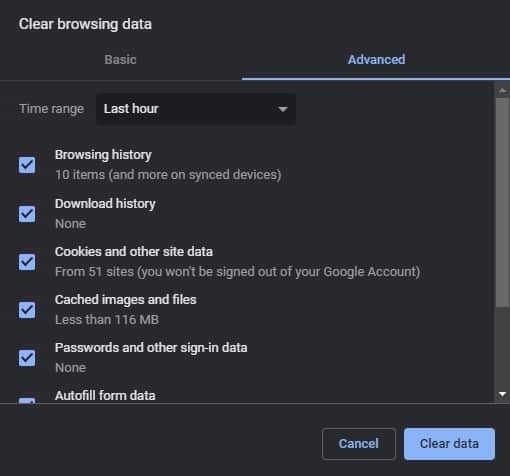
Clear Cache and Browsing History
As mentioned above, corrupted cache and browsing data are also going to cause SSL_error_handshake_failure_alert in browsers. Delete your browser’s cache and browsing data as it won’t affect your browser in any shape. Here is how you can clear cache and browsing data on Google Chrome:
- Open Chrome browser and click on three dots at the top right corner.
- Go to Settings > Security and Privacy.
- Click on Clear browsing data.
- Navigate to the Advanced tab and click on Clear Data.

Delete Problematic Certificates from the Browser
SSL_error_handshake_failure_alert in browsers can occur if the website’s certificate is corrupt in your browser’s certificate manager. If that’s the case, delete the problematic website’s certificate. Here’s how you can do it on various browsers.
Google Chrome
- Open Chrome browser and click on three dots at the top right corner.
- Go to Settings > Security and Privacy > Security.
- Click on Manage Certificates.
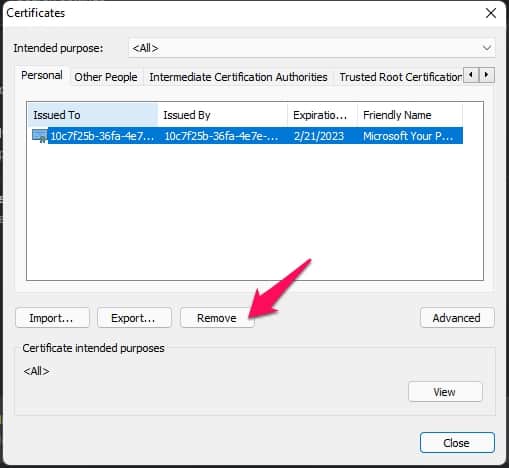
- Select the problematic certificate and click Remove.

Firefox
- Open Firefox and navigate to Settings.
- Navigate to Privacy and Security.
- Search for the Certificates section and click on View Certificates.
- Select your Certificate and click Delete.

Microsoft Edge
- Open Microsoft Edge and navigate to Settings.
- Click on Privacy, search and services.
- Scroll down and click on Manage Certificates.
- Select the Certificate and click on Remove.

Reset the System’s Internet Options to Default
The Handshake Failure Alert can sometimes be solved if you reset your system’s internet options to default. Here is how you can do it:
- Click on Start and search for Internet options.
- Navigate to the Advanced tab and click on Restore Advanced Settings.
- Restart your device once the procedure is complete and check if the handshake error is resolved or not.

FAQs
What is SSL_error_handshake_failure_alert in browsers?
The SSL handshake failure alert can make browsers unable to establish a secure connection for your device. This error is mainly caused by a browser’s corrupted cache.
What causes a secure connection to fail on Windows 11?
The secure connection failed error is usually related to a website security certificate. These errors occur mainly due to expired or missing SSL certificates.
How do I fix security certificate errors in any browser?
It’s a prevalent issue faced by many users. Follow the instructions mentioned above to resolve this issue.
How do I turn off Firefox policies- SSL_ERROR_HANDSHAKE_FAILURE_ALERT?
For disabling Firefox Policies, delete that Registry key or its value. To remove all active policies from Firefox, delete the Firefox name Registry key and restart your PC.
Wrapping Up
That’s all on how you can fix the error code SSL_error_handshake_failure_alert in Browsers. We hope that the workarounds mentioned above were able to solve this error. Still, if you have any issues, feel free to drop a comment below.
RELATED GUIDES: