- Website speed is crucial for user experience and SEO rankings, with Google PageSpeed Insights offering solutions
- Google PageSpeed Insights analyzes websites for speed and efficiency, using lab and field data to provide feedback
- Practical ways to speed up website efficiency include eliminating render-blocking resources, avoiding chaining critical requests, and minifying CSS files.
In a world of internet shopping and online exploration, it seems as though much of society is filtered through screens and computer systems. With all of this technological activity taking place, convenience and efficiency have become the cornerstones of a good business strategy. In this article, we are going to dive into one of the factors that can heavily contribute to a user’s experience on an online platform. That factor is speed.
To the user, a website’s speed is one of the most subtle yet influential attributes of any website they visit. In fact, if a website is fast and efficient, very little applause or recognition is even given to the site. It is as if efficiency is considered the default of any website. It’s one important factor in how Google ranks different websites in the SERPs, and is therefore an important component of most SEO efforts. That being said, if a website seems to lag or take its time sorting through the commands it is given, the user will notice this slowness immediately, which creates a problem. So what do you do if your website leans more towards the latter than the former?
READ MORE: How To Fix Netflix Error Code NW-2-5 Easily
Today, we’re going to answer that question with the help of Google PageSpeed Insights. Whether you are familiar with this program or not, by the end of this article, you will be able to identify and address the dead weights that hold your website back from efficiency and speed, leading to better experiences for your users and higher traffic for you.
What is Google PSI?
Before we jump into how you can speed up your website and increase your online efficiency, let’s first discuss what exactly Google PageSpeed Insights is. Google PageSpeed Insights (PSI) is a Google-run program that first analyzes the content of a specific website, then gives you suggestions on how you can increase the speed of your site. Whether it be a mobile or desktop site, PSI analyzes the efficiency of each page and then provides feedback for the website host.
Another attribute that PSI has is that it provides both lab data and field data. While lab data is helpful to the host when it comes to actual bugs on the site and is usually taken in a controlled setting, field data is what is actually happening in reality. While it may not be as controlled as lab data, field data allows PSI to correctly analyze the actual components of a user’s experience and catch any problems that they are encountering at face-value. In reality, since they both play a role in discovering and addressing the problems found within a site, they are both important factors to consider.
How does Google PSI work?
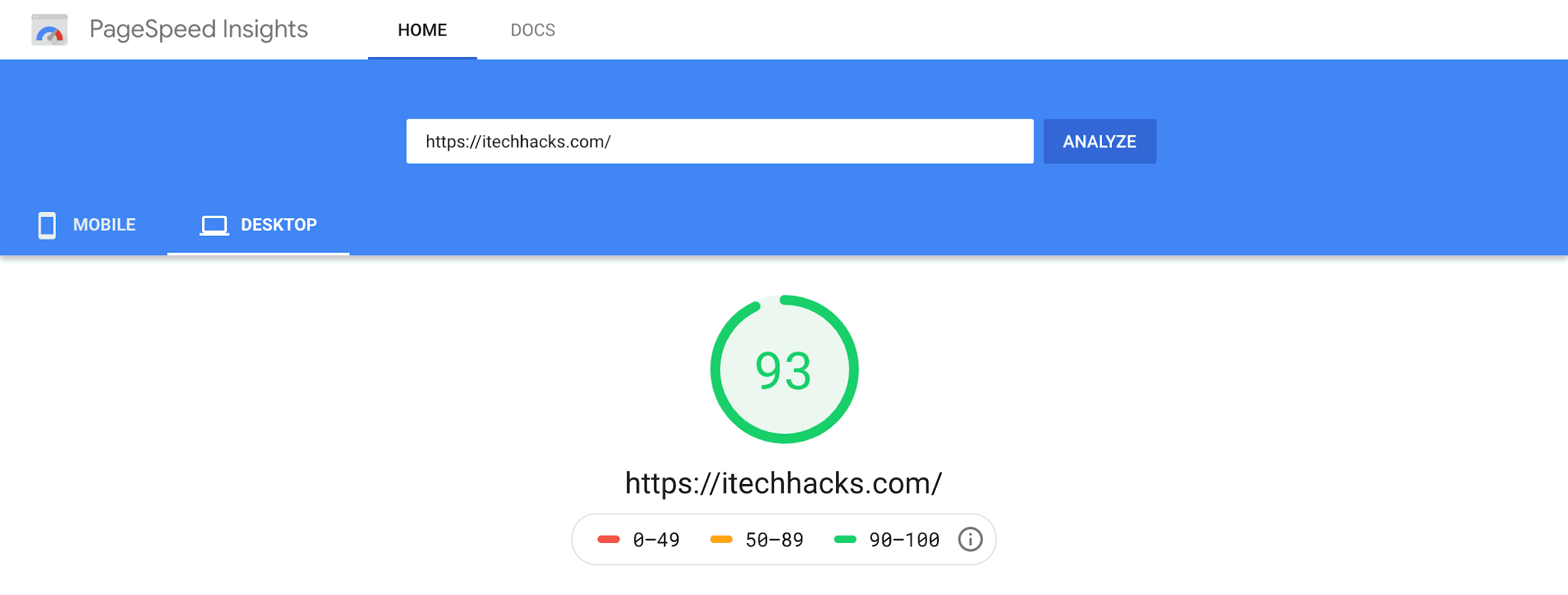
Now that you have an idea of what exactly PSI is and the factors it uses in speeding up a website, let’s go into how you can start speeding up your site using PSI. PSI uses an open-source program called Lighthouse, which collects and analyzes data taken from your website after running it through the program. After it’s finished, your site will receive a specific score on speed and efficiency. On that scale, a 90 or above is considered pretty fast, a 50 to 90 is considered moderate or average, and 50 or below is considered slow and underperforming. You run Lighthouse through PSI by inputting the domain of your site into it. So whether you are running the URL of another site through PSI or using your own domain that you purchased from a vendor such as 101domain, PSI can use Lighthouse to analyze the information. Keep in mind, your users care very little about what your PSI score is. The real issues arise when the user actually experiences lagging or inefficiency in person, so it is important to consider what the perceived performance is as well as the lab data you retrieve.
Another thing that should be noted before we dive into actual ways you can improve your site’s performance is that while users care very little about your PSI scoring, the search engine that oversees it does. When dealing with Google and its algorithms, your SEO can be heavily affected by the score you receive when running your site through PSI and Lighthouse. This may not carry over onto other search engine platforms, but since Google is an extremely heavy-hitter when it comes to internet searches, your PSI scoring still certainly carries some weight if you want to be high up on the results list.
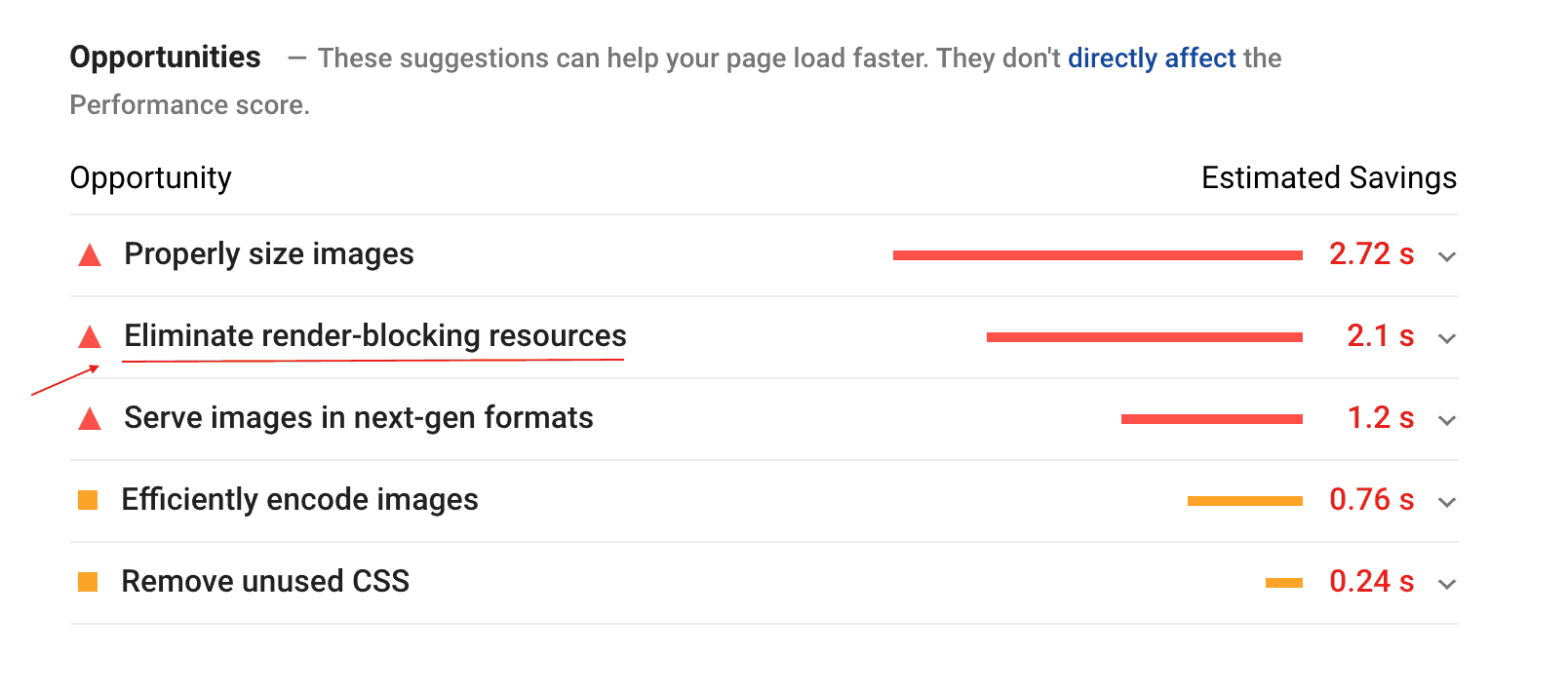
Finally, let’s dive into practical ways you can speed up your site’s performance. Let’s take a look at this site about philanthropist and heir to Home Savings and Loan, Howard Ahmanson:
According to PSI, one of the most common recommendations for sites is to eliminate render-blocking resources, which you can see above. These resources consist of JavaScript and CSS scripts that hinder your site from loading quickly. When you are loading a site, your computer must process all these files before it is able to display it, so the fewer resources you have to load, the quicker your site processing speed will be. One way you can practically eliminate them is by attaching your JavaScript and/or CSS scripts to the HTML file. You can “inline” these resources using different plugins, but be careful; this process tends to only be effective on smaller websites, so depending on the size of your files, this trick may hurt or help your site’s performance.
Another recommendation that PSI frequently gives is to avoid chaining critical requests. This technique has to do with optimizing how browsers load your page. If you chain critical requests, then before your site is even able to become visible, all requests and data must be loaded and ready to go, which may take longer than if some requests were loaded over time.
Finally, the last practical way in which you can speed up your site’s efficiency is by minifying your CSS files. If you do not already know what these are, Cascading Style Sheets (CSS) is a language that lays the groundwork for the presentation of a site, such as fonts, colors, and spacings. So when dealing with these files, it is possible to condense them in such a way as to eliminate useless spaces and characters. By doing this, your site has less redundant information to process through, and therefore increases your site’s efficiency and speed.
READ MORE: How To Fix Windows 10 Taskbar Not Working 2020
Overall, PSI is a valuable tool if you want to discover the entanglements that strangle your website speed and address them head-on. From eliminating certain resources to simplifying files, there are a plethora of ways in which you can increase site efficiency, and PSI has the ability to guide you through all of them. So whether you are the website host or the user exploring the site, speeding up your website is something that obviously proves beneficial for both parties.